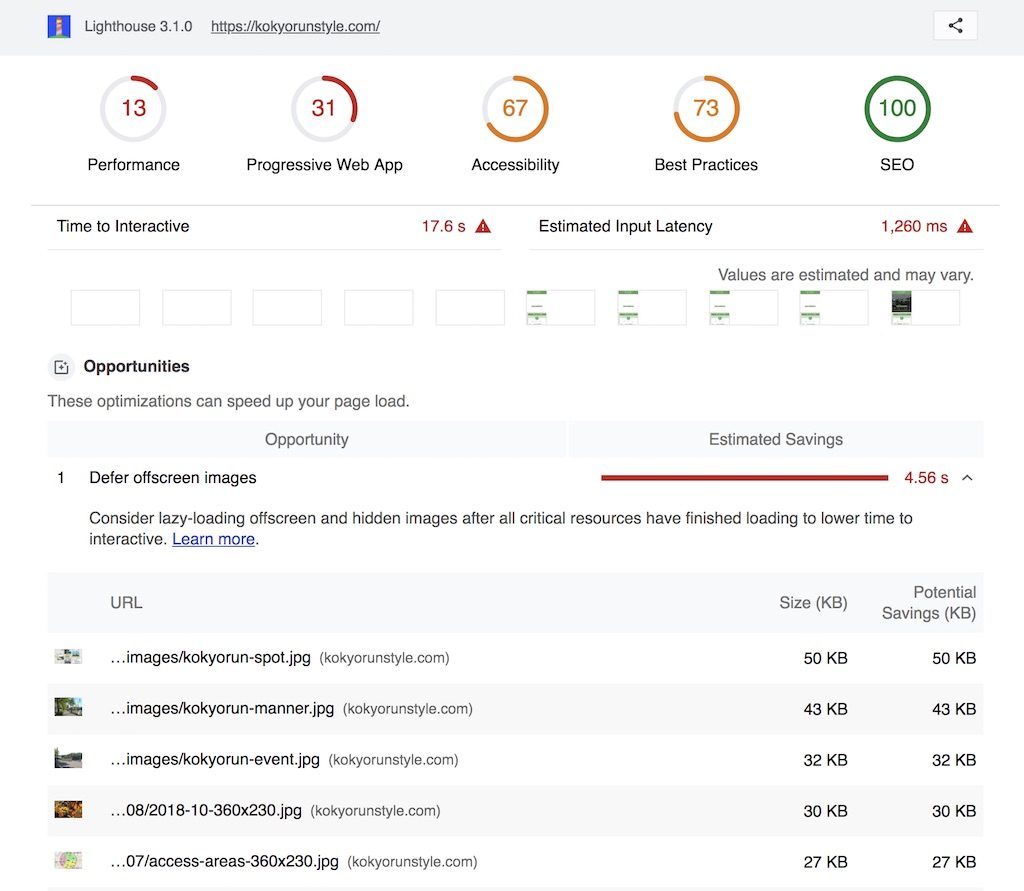
Defer offscreen images
ブラウザに初期表示する画像以外の読み込みは、遅延ロードしましょう。

スクロールしないで閲覧できる領域のことを、Above the fold(アバブ・ザ・フォールド)と言うらしい。
逆に、スクロースしなければならない領域は、Below the fold(ビロウ・ザ・フォールド)と呼ばれる。
Below the foldにしか出現しない画像のことを、Offscreen Images(オフスクリーンイメージ)と呼ばれている。
どうせ出現しないから、Offscreen Imagesは遅延読み込みする。
画像に限ったことではなく、CSS、JavaScriptも同様。
Above the foldの領域に関係ないやつは、なるべくあとから読み込むようにするのが原則。
WordPress で画像を遅延読み込みする
WordPressには、遅延読み込みするためのプラグインがたくさんある。

https://kinsta.com/blog/wordpress-lazy-load/この記事を参考に選びました
メンテンナンスされていそうで、評価も高い「BJ Lazy Load」をインストールしてみる。
imgタグを直接出力している場合は、以下の関数を適用する必要がある。ここがちょっとめんどくさかった。
<?php
$img_html = '<img src="myimage.jpg" alt="">';
$img_html = apply_filters( 'bj_lazy_load_html', $img_html );
echo $img_html;
?>
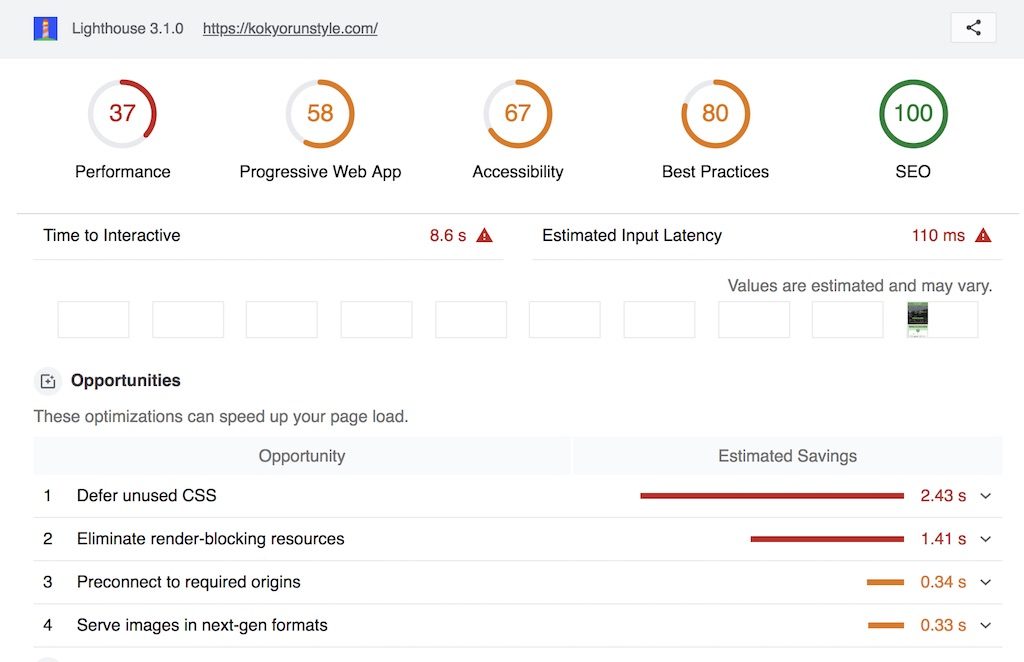
「BJ Lazy Load」をインストールしたけっか、LighthouseのPerformanceスコアを改善(13→37)。
Progressive Web App と Best Practices の部分も改善??

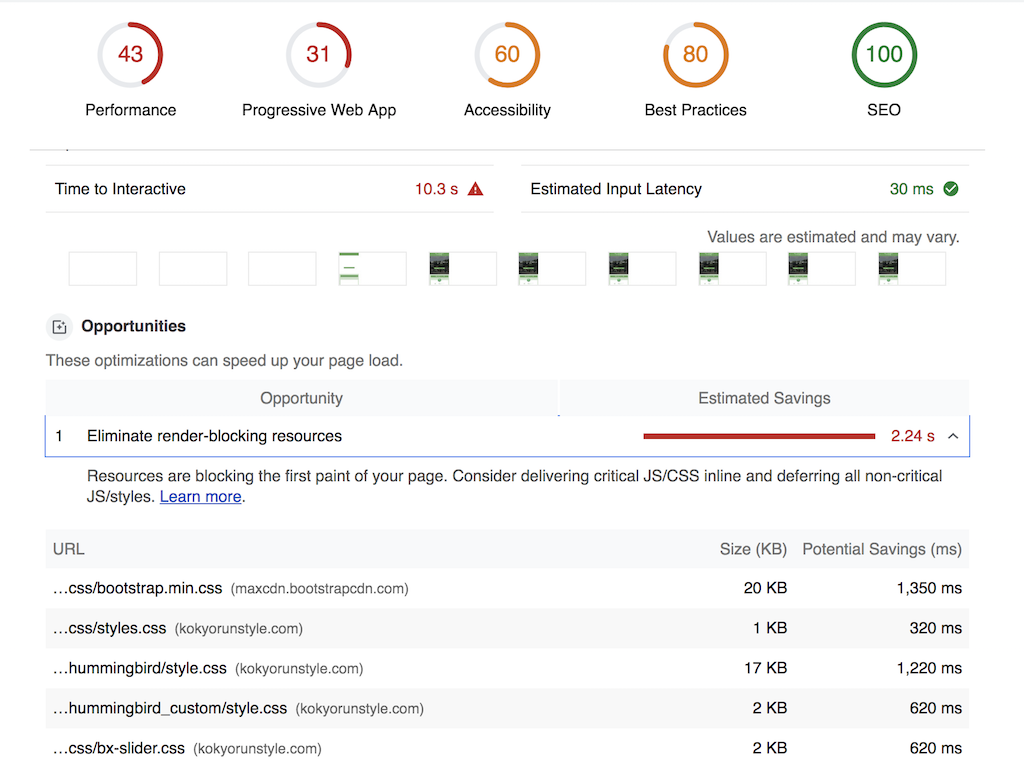
Eliminate render-blocking resources

Defer offscreen imagesでは、ブラウザに初期表示に関係ない画像の読み込みを遅延させる対応を実施
画像に限ったことではなく、CSS、JavaScriptも同様で、Above the foldの領域に必要なものはインライン化し、それ以外の要素は後から読み込むようにする
- 初期レンダリングで必要なCSSやJavaScriptは、HTMLでインライン化すること
- クリティカルではないスクリプトに関しては、async または defer 属性を指定する
Lighthouse でのスコア算出ロジック
マイナススコアとなる例
<script>タグ- ドキュメントの
<head>部分にある - defer 属性を持たない。
- async 属性を持たない。
- ドキュメントの
<link rel="stylesheet">タグdisabled属性を持たない- この属性があると、ブラウザはスタイルシートをダウンロードしない
- ユーザーのデバイスに対応する media 属性がない
<link rel="import">タグ- async 属性を持たない
WordPressサイトなら Autoptimizeプラグインがおすすめ
インライン化をちゃんと対応するのは結構たいへん
WordPressサイトなら、Autoptimizeプラグインを使うのが便利