ページ表示速度はSEOの順位を決める重要な要素の一つです。「Google PageSpeed Insights」というツールを使うと、ページスピードが速いかどうかを確認できます。Miningooで確認したところ、非常に遅い評価となってしまいました。WordPressやサーバー(Nginx)の設定を変更することで、ページ速度を高速化し高評価を得るまでに行なった施策をまとめてみました!

なぜページ表示速度改善が大切なのか?
ページ表示速度改善には、大きくメリットが2つあります。
1. ユーザビリティの向上
Googleの調査によると、
- 表示速度が 1秒 から 3秒 になると(2秒遅くなると)、直帰率が 32% 上昇する
- 表示速度が 1秒 から 5秒 になると(4秒遅くなると)、直帰率が 90% 上昇する
- 表示速度が 1秒 から 6秒 になると(5秒遅くなると)、直帰率が 106% 上昇する
- 表示速度が 1秒 から 10秒 になると(9秒遅くなると)、直帰率が 123% 上昇する
とのこと。
1000ユーザのアクセスがあるとしましょう。そのページの直帰率が20%だとしましょう。
- 表示速度が 1秒 から 3秒 になると(2秒遅くなると)、26.4% つまり 264ユーザ が離脱
- 表示速度が 1秒 から 5秒 になると(4秒遅くなると)、38.0% つまり 380ユーザ が離脱
- 表示速度が 1秒 から 6秒 になると(5秒遅くなると)、41.2% つまり 412ユーザ が離脱
- 表示速度が 1秒 から 10秒 になると(9秒遅くなると)、44.6% つまり 446ユーザ が離脱
半分くらいのユーザが直帰してしまうサイトは致命的ですね。
そんなサイトにならないように頑張りましょう。
2. SEO対策にも繋がる
Googleはページ表示速度がSEOに影響があることをこちらのブログで宣言しております。
Googleはユーザが求めている情報に、より早く、より正確にアクセスできることを最大の目標にしています。
ページ表示速度が遅く直帰率が高くなればなるほど、Googleの検索結果に対する不満が増えてしまいます。ページ表示速度が速くなりユーザビリティが向上するほど、Googleに対するユーザの満足度も上がること間違いなし。
ページ表示速度を調べるには?
Google TestMySite を使ってサイトの現状をざっくり把握
Googleが2017年から提供している、モバイルサイトの読み込み速度を測定するためのツール。
後述する「PageSpeed Insights」との違いは、自サイトの情報だけでなく、回線速度や他サイトとの比較を元に診断してくれるツールとなっています。
2018年3月27日に、モバイルファーストインデックスが全てのサイトを対象に本格的に展開されたことが発表されました。サイトがモバイルフレンドリーかどうかもSEO対策の重要な要素となること間違いなしです。
TestMySite を使用するとページがモバイルフレンドリーかどうかも診断してくれます。
サイトの現状をざっくりと把握したい場合におすすめです。
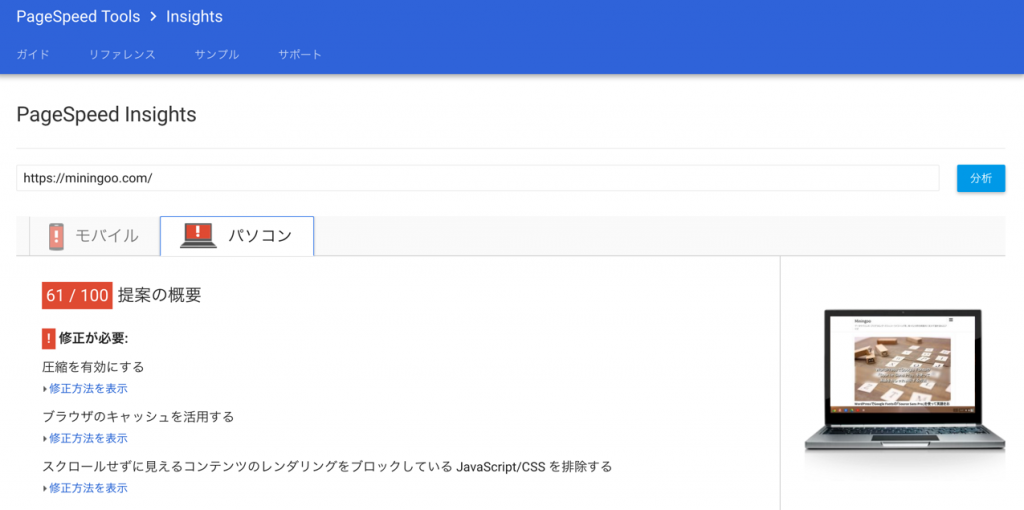
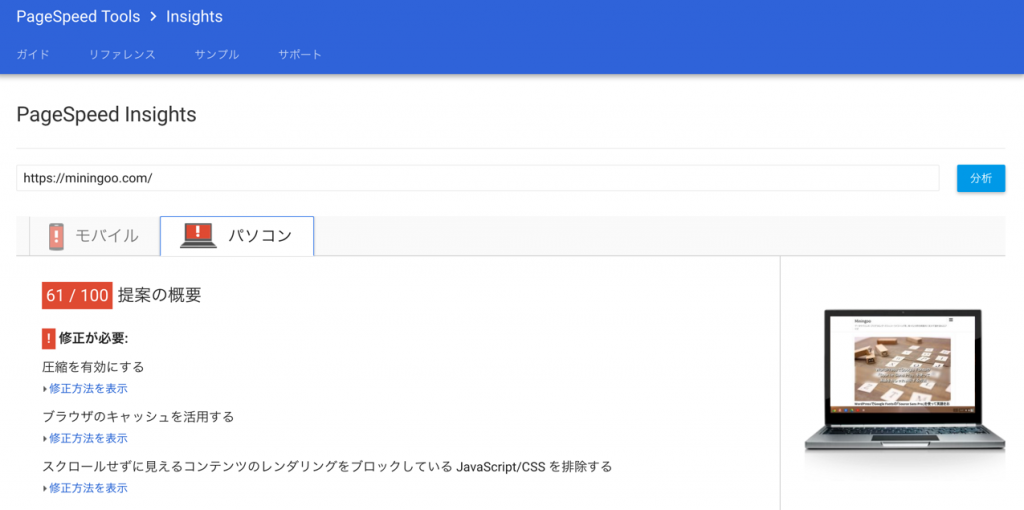
Google PageSpeed Insights を使ってページ表示速度を診断
PageSpeed Insights は TestMySite と同じ Google が提供するツールです。
ページ表示速度を改善するために必要な施策が正しく実施されているかどうかを診断してくれます。
診断結果は数値化され、問題がある部分の改善ポイントを指摘してくれます。

Minigoo で診断してみたところ、スマートフォンで100点満点中48点、PCで100点満点中61点という、危険なスコアを叩きだしてしまいました。


Gtmetrix
Gtmetrix は PageSpeed Insights と同様にページ表示速度のスコアリングや改善策を指摘してくれるツールです。
WordPressサイトを高速化するための施策
レンタルサーバーでWordPressサイトを構築する場合、Apache が使われることが多いですが、本サイト(Miningoo)はNginx を使って WordPressサイトを構築しております。
WordPressサイトをNginxを使って構築する方法は以下をご参考下さい。
Ubuntu14.04にてnginx環境を構築しWordpPressを高速に
Google PageSpeed Insights の診断結果に書かれている改善ポイントを中心に、4つの高速化を行ってみました。
- レンダリングをブロックする JavaScript を除去
- Nginxでブラウザキャッシュを設定
- Nginxでリソースを圧縮し転送サイズを減らす
- リソースの軽量化
- 画像を最適化
1. レンダリングをブロックする JavaScript を除去
JavaScriptはそのまま埋め込んでしまうと、そのタグの読み込みが終わるまで次に進みません。
カンタンな対応方法は async属性をつけること。
<scirpt async src="..."></script>
としましょう。
2. Nginxでブラウザキャッシュを設定
本サイト(Miningoo)では、Apacheより軽量なWebサーバーであるNginxを利用しております。
Ubuntu14.04にてnginx環境を構築しWordpPressを高速に
そこで、Nginxでブラウザキャッシュを利用する方法を別に調べてみました。基本的なブラウザキャッシュの対応の仕方はApacheの場合と同じ。Apacheだと.htaccessファイルを編集するがが、Nginxの場合は.confファイルを変更していく。
Nginxの.confファイルは、/etc/nginx/site-availableにあります。該当する.confファイルを開き、以下のコードを追記するだけの簡単設定。
location ~ .*\.(jpg|gif|png|css|js|ico|woff) {
expires 7d;
}
本家の高速化と同じく、キャッシュの期間を1週間に設定する。最後に忘れずに、Nginxを再起動する。
$ sudo service nginx restart
3. Nginxでリソースを圧縮し転送サイズを減らす
リソースの圧縮転送とは、サーバー側でリソースを圧縮してから転送しブラウザ側で展開して表示させる仕組みです。ブラウザで「このサイト思いなあああ」と感じる場合、表示の部分に負担がかかっていない場合がほとんどです。通信の部分が一番ボトルネックになっているのです。どの高速化にも共通の考え方になるのですが、通信の負担をできるだけ減らすのがポイントになります。
Nginxでリソースの圧縮転送を実現するには、ブラウザキャッシュと同じ設定ファイルに追記していく。Nginxの.confファイルは、/etc/nginx/site-availableにあります。該当する.confファイルを開き、以下のコードを追記する。
...
gzip on;
gzip_types
text/plain
text/css
text/javascript
application/xml
application/xhtml+xml
application/rss+xml
application/javascript
application/x-javascript
application/x-httpd-php;
...
最後に忘れずに、Nginxを再起動する。
$ sudo service nginx restart
4. リソースの軽量化
jQueryのライブラリやプラグインを使ったことがあると、「〇〇.min.js」というファイルをよく見かけます。「.min」は「minify」の略で、コードに含まれる無駄な改行や余白やコメントを削除し軽量化したファイルを意味します。
なので、「〇〇.min.js」ファイルを開いてみると、人では理解できないコードになっています。
ライブラリやプラグインを使用するときは、軽量化されたファイルを使うように意識しましょう。
5. 画像の最適化
画像の質を落とさずファイルサイズを削減しましょう。
以下のサイトがおすすめです。
iPhoneで撮影した画像をそのまま使用すると、そもそも画像サイズが大きいです。
小さくしてからアップしましょう。
5つの設定前後でページ読み込みスピードが改善されたか
今回の設定以前は、スマートフォンで100点満点中48点、PCで100点満点中61点というスコアでした。


今回の5つの設定後は、スマートフォンで100点満点中67点、PCで100点満点中82点というスコアになりました。赤い危険な表示から、ちょっと危ない黄色表示になったので、ほんのすこし安心しました。