ブログやメディアにお問い合わせフォーム欠かせない要素の一つです。WordPressでは「Contact Form 7」というプラグインを使うとカンタンにお問い合わせフォームを作成できます。本記事では、シンプルなお問い合わせフォームの作り方を解説します!

作成するお問い合わせフォーム
本記事ではWordPressプラグイン「Contact Form 7」を利用して、シンプルなお問い合わせフォームを作成していきます。
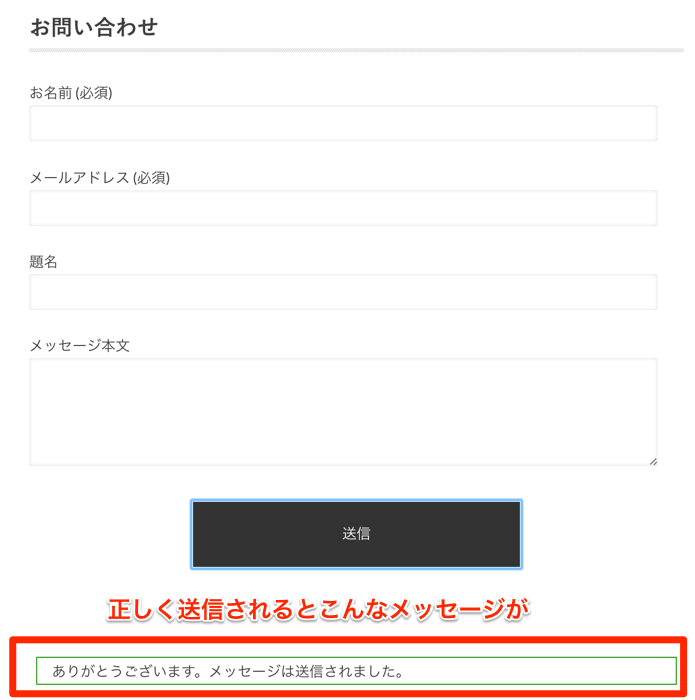
本記事の手順で作成すると、以下の写真のようなお問い合わせフォームが完成します。

カンタンな作業でお問い合わせフォームが作れてしまうので、苦手な方も是非チャレンジしてみて下さい。
「Contact Form 7」のインストール

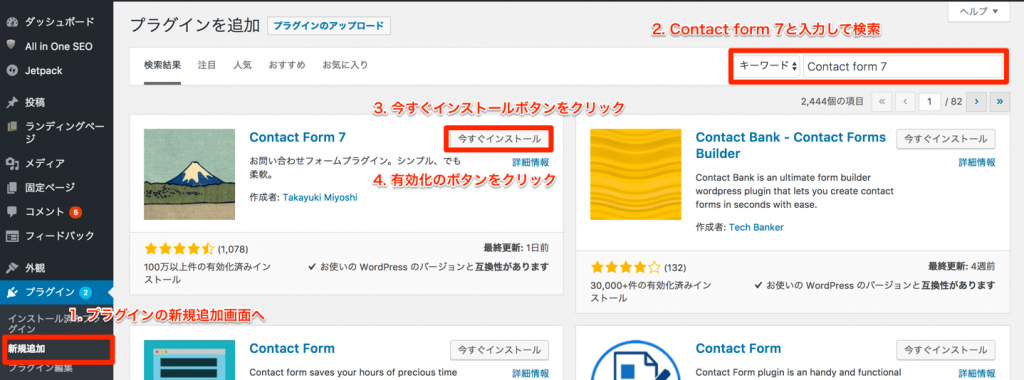
- プラグインの新規追加画面へ
- 右上の検索窓で「contact form 7」を検索
- 検索結果の「Contact Form 7」を今すぐインストール
- 有効化のボタンをクリック
「Contact Form 7」の設定方法
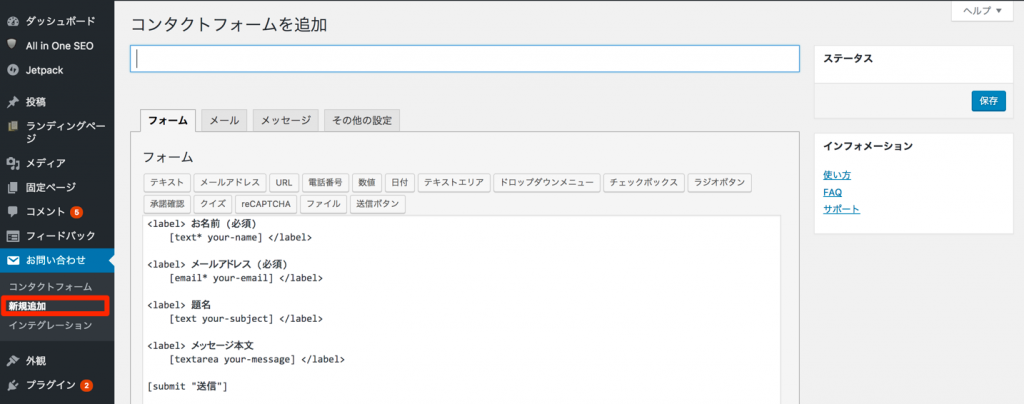
インストールが完了すると、管理画面の左メニューに「お問い合わせ」という項目が出現します。
「お問い合わせ」の「新規追加」をクリックして下さい。
クリックすると、以下のような画面が表示されます。

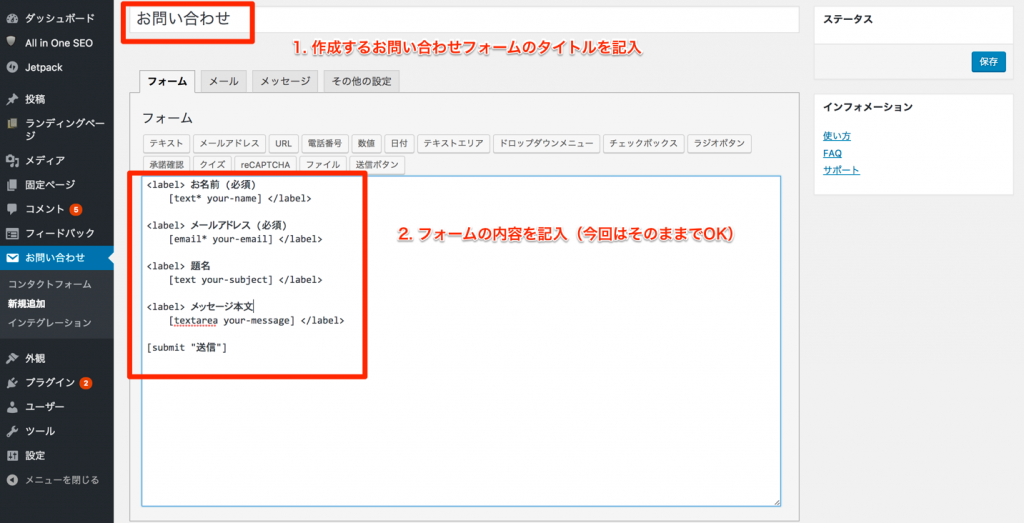
まずは作成するお問い合わせフォームのタイトルを入力して下さい。
今回は、「お問い合わせ」とします。

続いて、フォームの内容を記入するのですが、今回はデフォルトの設定のままでOKです。
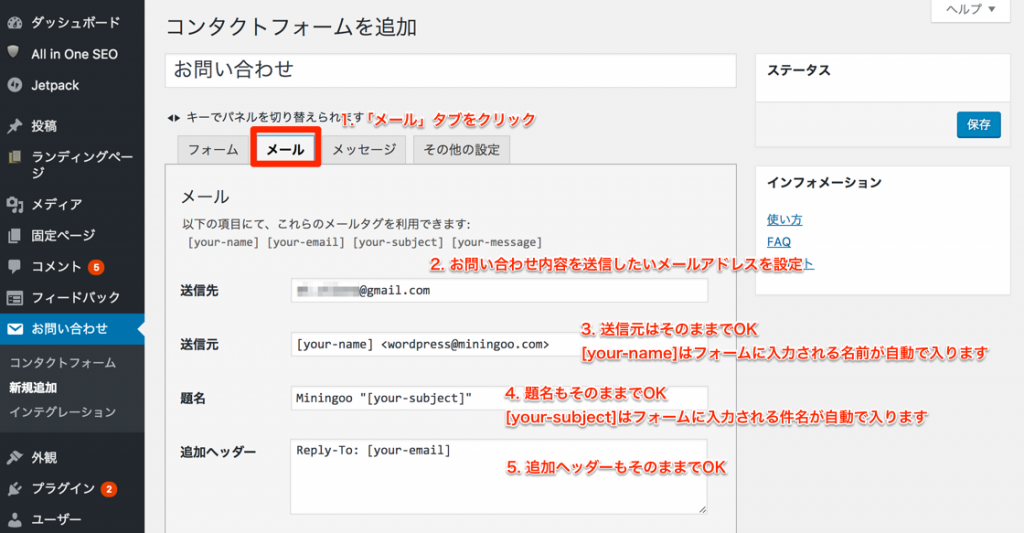
フォームの設定の後は、入力された内容を送信するメールの設定です。
「メール」タブをクリックして下さい。
すると以下のような画面になります。

送信先にお問い合わせ内容を送信したいメールアドレスを入力してください。
その他は、そのままでOKです。

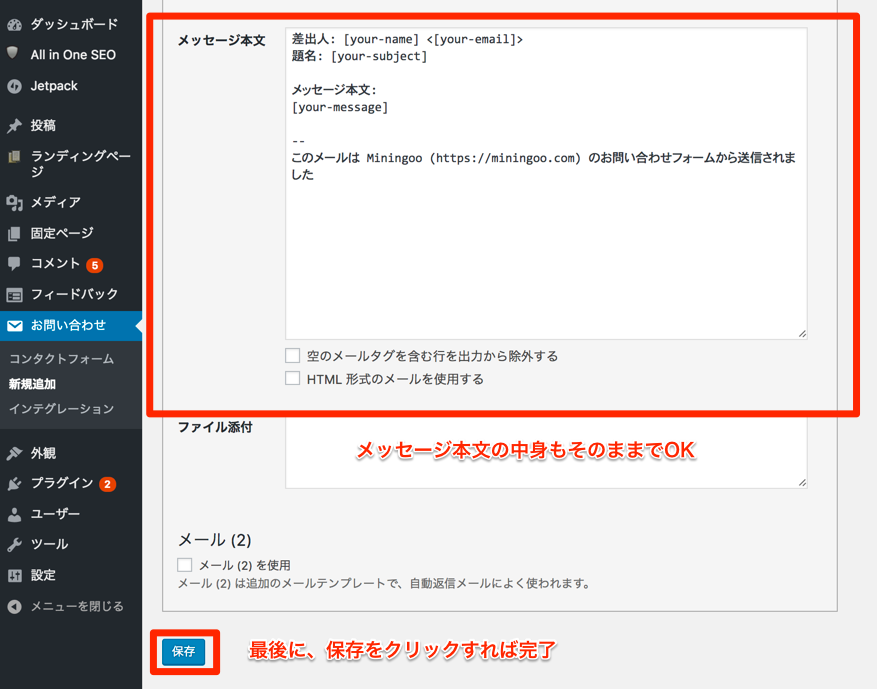
メッセージ本文の中身もそのままでOKなので、最後に保存ボタンをクリックして完了です。

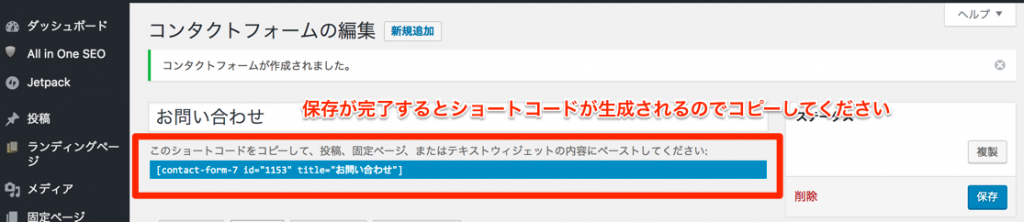
保存が完了するとショートコードが発行されます。
このショートコードを固定ページにコピペするだけでフォームに大変身してくれます。
お問い合わせ用固定ページを作成
「Contact Form 7」の設定が完了したら、その後はお問い合わせページを作成していきます。
管理画面の左メニューにある「固定ページ」の「新規追加」をクリックしてください。
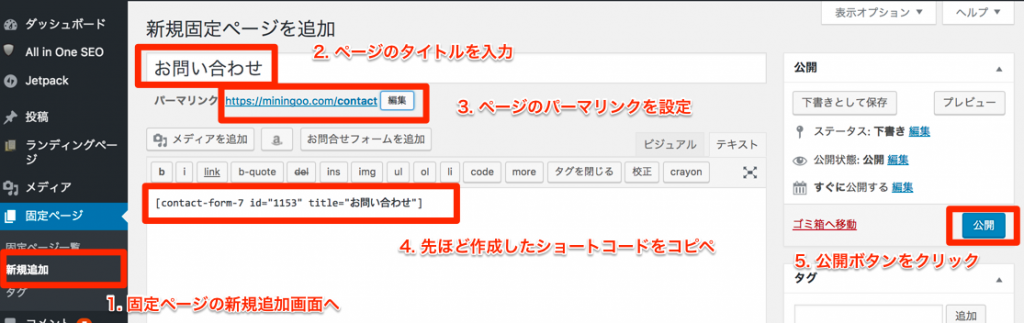
すると、以下のような画面に遷移します。

まず、ページのタイトル「お問い合わせ」を入力しましょう。
ページのパーマリンクを設定し、最後に先ほど作成したショートコードをコピペすれば完了です。
保存して投稿を表示してみましょう。
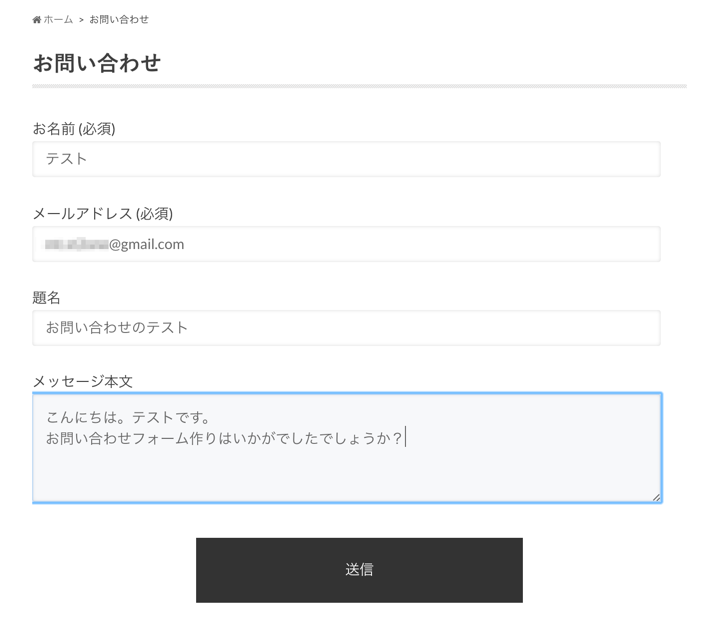
以下のような画面になっていたら完成です!

本サイトではHummingbirdというテーマを使っているので、他のテーマを使っている方はデザインが多少違う可能性があります。

このフォームに入力して送信してみましょう。
設定したメールアドレスに入力したお問い合わせ内容が送信されていれば成功です!

正しく送信されると、「ありがとうございます。メッセージは送信されました。」と表示されます。
お問い合わせページを作ったら「メニュー」に追加を忘れずに
せっかくお問い合わせフォームを作っても、メニューに追加し忘れると1件も届きません。
なので、「メニュー」への追加をわすれずに!
さいごに
今回は、「Contact Form 7」というお問い合わせフォームをカンタンに作成できるプラグインをご紹介しました。
シンプルなお問い合わせフォームなら10分あれば作れてしまいます。
企業のホームページやメディアをWordPressを作成している方、「お問い合わせフォーム」を作成してみてはいかがでしょうか?

