おしゃれなフォントをWebページに使いたい場合、Google Fontsを利用するのが簡単です。今回は、WordPressに「Source Sans Pro」というWebフォントを設定してみました!

Google Webフォントとは?
私たちがブラウザ見ているWebページでは、端末に元々インストールされているフォントが使用されます。したがって、端末にインストールされていないフォントは反映されませんでした。
しかし、CSS3からWebフォントが採用され、サーバー上に置いてあるフォントを表示できるようになりました。Webフォントを利用することで、画像を使用せずにおしゃれな文字を表現できるようになります。
Webフォントを配信しているサーバーの中でも、とりわけ人気なのがGoogle Fontsです。Googleのサーバーから配信されているので、高速にWebフォントをダウンロードすることができます。また、商用・非商用ともに無償で利用可能です。
Webフォント「Source Sans Pro」とは?
PhotoshopやIllustrato有名なAdobeが提供する初のオープンソースWebフォントが「Source Sans Pro」です。

個人的に小文字の「l」の美しさに魅了され、「Source Sans Pro」を使うことに。

簡単3ステップ!Google Webフォントの使い方
Google WEbフォントはたったの3ステップで、あなたのWordPressサイトにインストールすることができます。
- Google Fontsのサイトで使用するフォントを選択
- ヘッダーにCSS読み込みコードを追加
- CSSに使用するフォントを追記
実際に「Source Sans Pro」をWordPressにインストールしてみた
1. Google Fontsのサイトで使用するフォントを選択
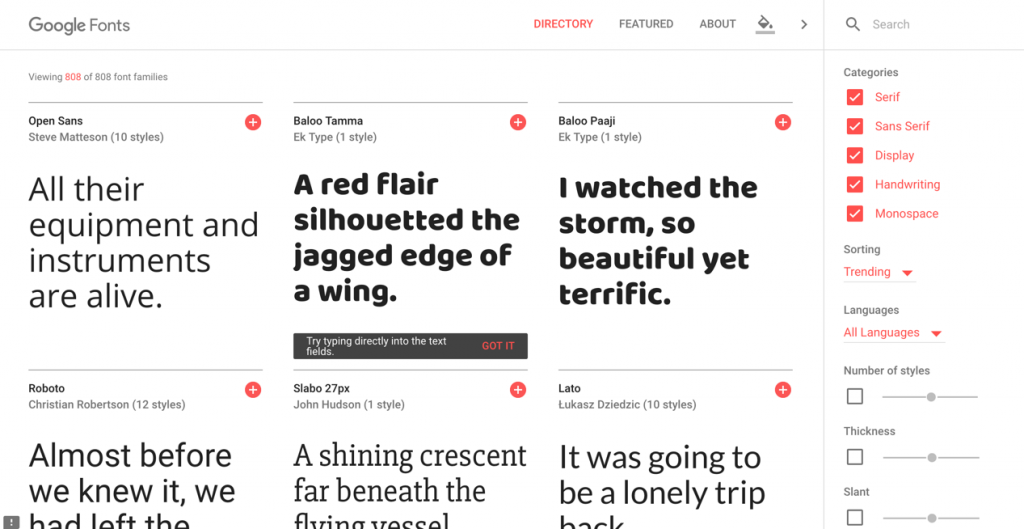
「Google Fonts」のサイトにアクセスします。

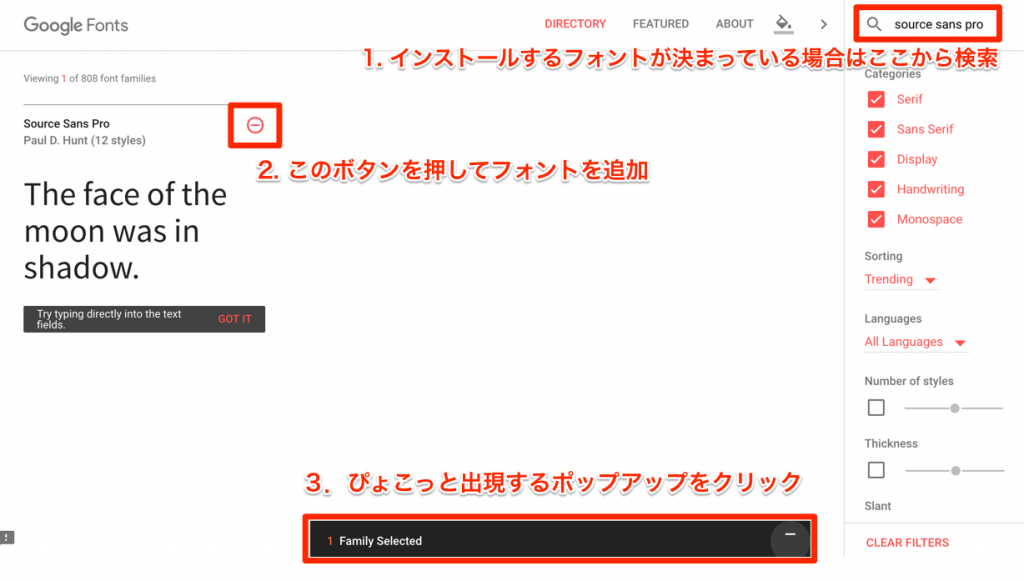
Source Sans Pro(みなさんのお好きなフォント)を探して選択します。今回のようにインストールするフォントがすでに決まっている場合は、右上の検索窓から検索することができます。
インストールするフォントが決まっていない場合でも、右側のフィルターなどを駆使してリストを見ながらおしゃれなフォントを発掘できます。

インストールするフォントが決まったら、フォントの右上の+ボタンをクリックします。
クリックすると画面の下側にポップアップが出現します。このポップアップを押すとフォントの詳細を設定することができます。

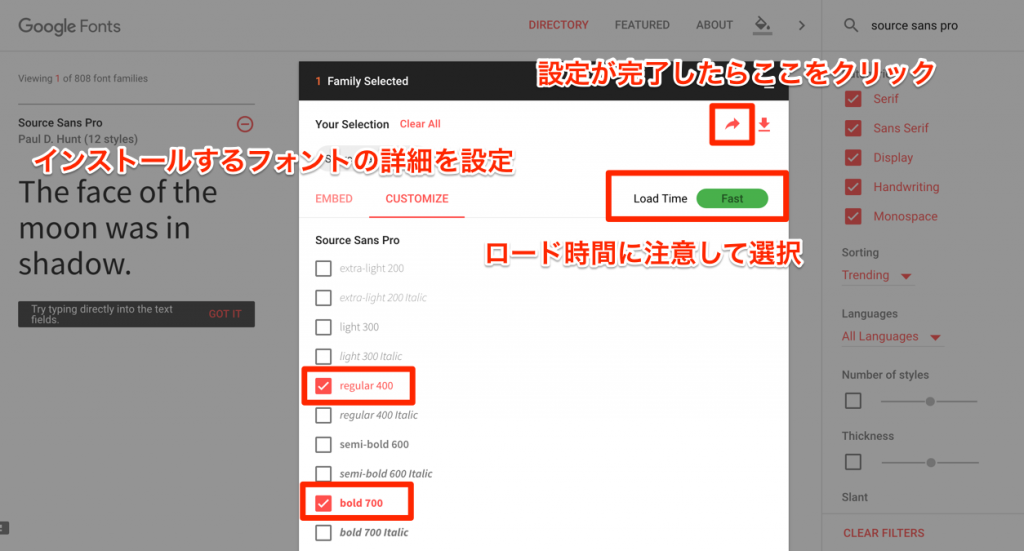
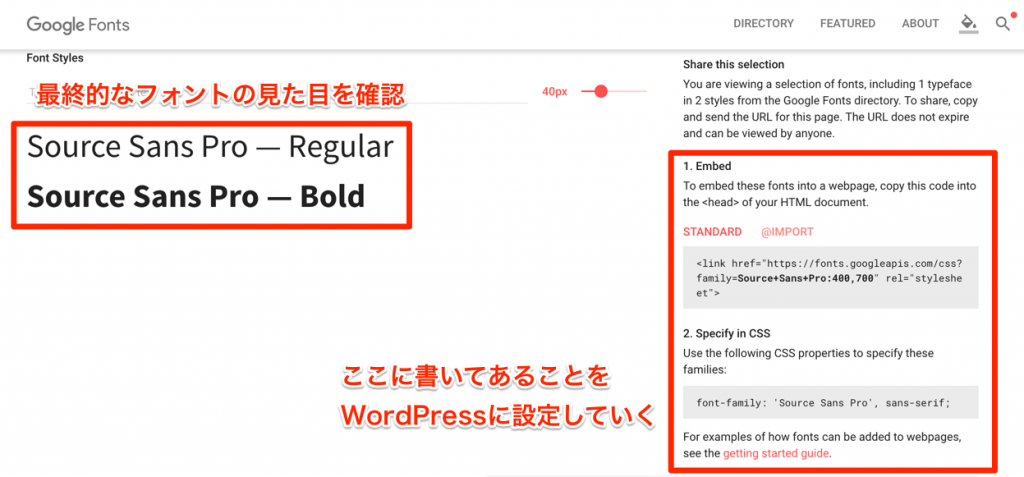
詳細が設定し終わったら、リンクボタンを押します。すると以下のような画面に遷移します。

この画面で最終的なフォントを確認でき、よさそうだったら右側に書いてあることをWordPressに設定していきます。
2. WordPressサイトのヘッダーにCSS読み込みコードを追加
この部分の操作はテーマ毎に場所が異なるので、適宜みなさんの環境に合わせて解釈お願いします。筆者のサイトでは、Simplicityというテーマを利用しています。

「テーマの編集」からヘッダー編集用のファイルを選択し、以下のコードを追記します。Simplicityでは、header-insert.phpというファイルに追記していきます。
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700" rel="stylesheet">
3. WordPressサイトのCSSに使用するフォントを追記
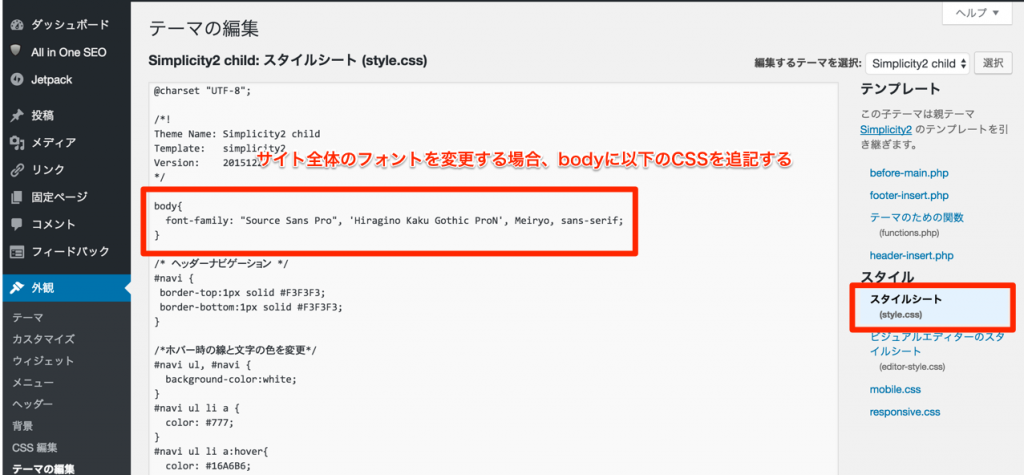
テーマの編集からstyle.cssを選択して、以下のCSSを追記していく。

サイト全体にWebフォントを反映させるには、style.cssでbodyダグを指定して以下のCSSを追記する。
body{
font-family: "Source Sans Pro", 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
}
WordPressにGoogle Fontsを導入するまとめ
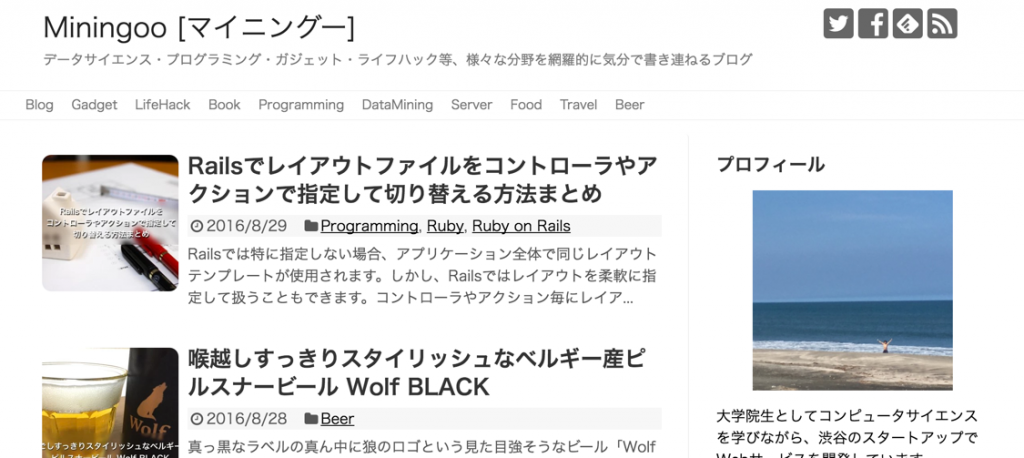
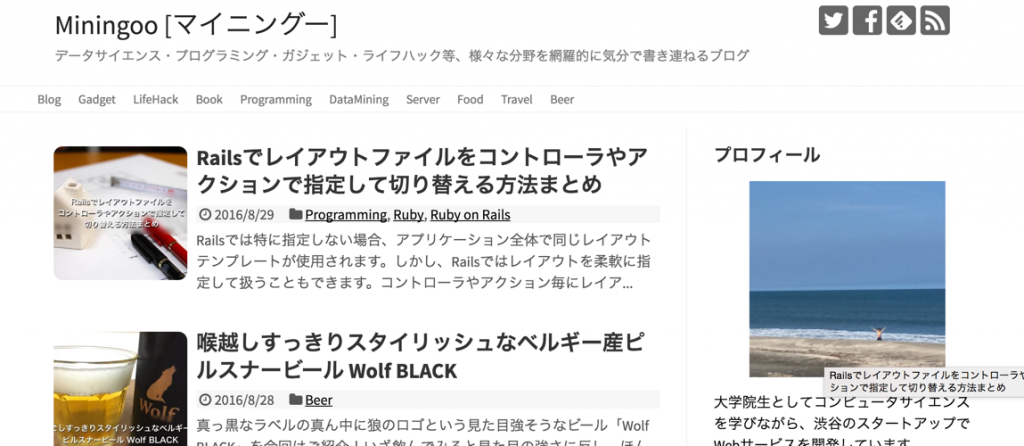
今回の記事では、Google Fontsの「Source Sans Pro」というWebフォントをWordPressにインストールする方法を紹介しました。「Source Sans Pro」を導入すると、以下のようにフォントが変化します。


今回ご紹介したように、WordPressへのWebフォント導入は簡単にできちゃいます。
サイトの雰囲気を変えたかったり、おしゃれなサイトにしたかったりする場合、デザイン全体を変更するのは骨の折れる作業です。まずは、簡単にできるWebフォントの変更をしてみるのはいかがでしょうか?
参考にしたサイト
Google Fonts
Google Fontsの使い方。Wordpressでテーマデザインのワンポイントに!
WordPressでGoogle Webフォントを使って見出しとかの文字を超簡単にかっこよく変更する方法 | ワードプレステンプレート Minimal WP | シンプルでおしゃれな日本語WordPressテーマ
