前回は、CakePHPとは何か?を解説し、PHPでWebシステムを作るにはフレームワークを使うのが便利ということを学びました。代表的なPHPのフレームワークの一つがCakePHPです。今回は、そのCakePHPの開発環境をMacに導入する方法を解説します。

ローカル環境(Mac OS X + MAMP + MySQL)にCakePHPを導入
私のローカル環境(Mac + MAMP + MySQL)の備忘録です。
MAMPが導入されていることが前提で進めます。
今回のゴール
- プロジェクト名
testを作成 - ブラウザで
test.comにアクセスすると、CakePHPのトップページにアクセスできること
CakePHPをダウンロード
CakePHPのサイトから最新版(2014年10月10日現在 2.5.5安定版)をダウンロードします。ファイルがZipなので、MAMPのhtdocs(/Applications/MAMP/htdocs)直下に解凍して下さい。今回は、プロジェクト名をtestとするため、testにリネームします。
バーチャルホストとmod_rewriteモジュールの設定
本番環境を想定して、XXX.comなどのアドレスでアクセスできるようバーチャルホストの設定をしていきます。また、そのついでにmod_rewriteというURL書き換えのモジュールを有効にします。CakePHPを使用する上でmod_rwriteを有効にしないと、アクセスするときのURLが長くなってしまいます。
Apacheの設定ファイルである'httpd.conf'の編集
MAMPの仮想環境のApacheを使用するため、設定ファイルの場所は/Applications/MAMP/conf/apach/httd.confとなります。このファイルを編集していきます。
まず、バーチャルホストを有効にするため、
# Virtual hosts
# Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
↓
# Virtual hosts
Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
つづいて、mod_rewrite を有効にします。
#LoadModule rewrite_module modules/mod_rewrite.so
↓
LoadModule rewrite_module modules/mod_rewrite.so
これにて、'httpd.conf'の設定は以上です。
バーチャルホストの設定ファイルであるhttpd-vhosts.confの編集
バーチャルホストの設定ファイルの場所は/Applications/MAMP/conf/apach/extra/httd-vhosts.confとなります。このファイルに、使用したいバーチャルホストの設定を追記していきます。
具体的には、「test.comというURLでアクセスすると、/Applications/MAMP/htdocs/testにアクセスする」というルールを書いていきます。以下のコードを追加して下さい。
<VirtualHost *:80>
DocumentRoot "/Applications/MAMP/htdocs/test"
ServerName test.com
ErrorLog "logs/test.com-error_log"
CustomLog "logs/test.com-access_log" common
Options -Indexes +FollowSymLinks
</VirtualHost>
これにて、バーチャルホストの設定が終わったと思ったら大間違えで、以外な落とし穴がありました。
MacのApacheの設定
MAMPでの設定は以上で終わりなのですが、最後にMac自体の設定を行う必要がありました。いまの設定のまま、test.com にアクセスするとローカルホストを超えて、外部にアクセスを始めてしまいます。
それを止めるために、MAMPが起動していたらローカルのVirtualHostの設定を見てくれとお願いする設定を行う必要があります。
この設定は、/etc/hostsというファイルで行います。隠しファイルなので、vimとかでアクセスすると良いです。
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
fe80::1%lo0 localhost
以上のような設定となっていると思いますが、
そこに、
127.0.0.1 test.com
を追加します。以上で、バーチャルホストの設定が終了です。
まとめると、ブラウザでhttp://test.com/にアクセスすると、/Applications/MAMP/htdocs/test/にアクセスされるように設定しました。
実際にCakePHPにアクセス
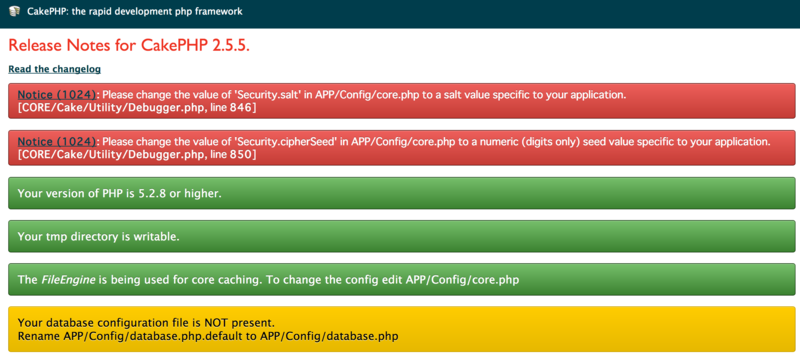
設定したファイルを有効にするため、MAMPを再起動して下さい。再起動に成功しましたら、バーチャルホストで設定したhttp://test.com/にアクセスしてみましょう。

設定が正しければ、こんな画面が出ると思います。ここからは、ここに表示されているエラーを解決していきます。
セキュリティと暗号化のための文字列の変更
Notice (1024): Please change the value of 'Security.salt' in APP/Config/core.php to a salt value specific to your application. [CORE/Cake/Utility/Debugger.php, line 846]
Notice (1024): Please change the value of 'Security.cipherSeed' in APP/Config/core.php to a numeric (digits only) seed value specific to your application. [CORE/Cake/Utility/Debugger.php, line 850]
上記2つは、セキュリティと暗号化のための文字列となります。この2つをデフォルトのままにしておくと、危険なので変更します。場所なのですが、ここからはtestフォルダをルートフォルダとして書いていきます。
つまり、/と書いたら/Applications/MAMP/htdocs/test/と読み替えて下さい。
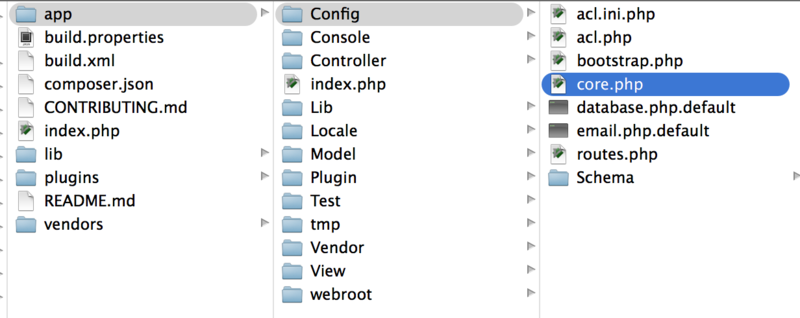
上記2つの設定ファイルは、/app/Config/core.phpにあります。

このファイルを編集していきます。

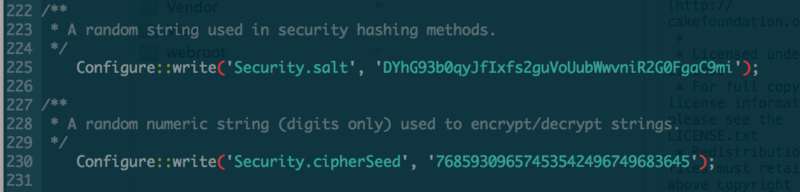
「Security.salt」はハッシュの生成に用いられるもので、ランダムで長いほど推測が困難になるようです。
「Security.cipherSeed」は暗号化・復号化のための文字列で、おおきくでランダムな整数がいいとのこと。
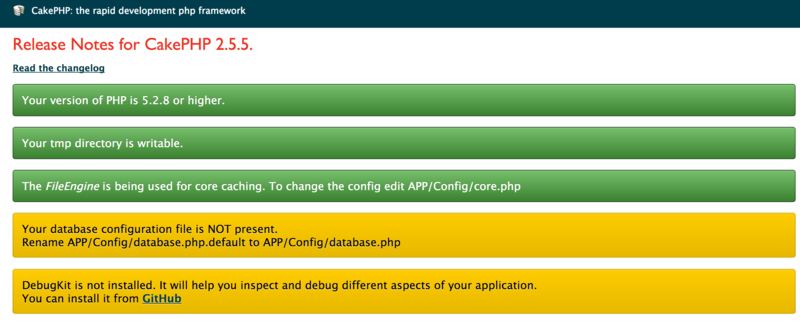
この2つを新しくして更新すると、以下のように赤く出てたエラーが消えます。

DATABASEの設定
続いてデータベースの設定を行います。今回はMySQL環境を整えていきます。MySQLでのデータベース作成は、とりあえず割愛させていただきます。時間が合った時に、追記するかもしれません。
ここからは、MySQLにてtest_userというユーザがtest_passというパスワードでアクセスでき、test_databaseというデータベースを作成している前提でお話していきます。
データベースにアクセスするための設定を、CakePHPのデータベース設定ファイルに書いていきます。
設定のデフォルトファイルが、/app/Config/database.php.defaultにあるので、これをコピーしてdatabase.phpファイルを作り、以下のように編集していきます。
public $default = array(
'datasource' => 'Database/Mysql', //MySQL環境のため今回はこのまま
'persistent' => false,
'host' => 'localhost', //ローカル環境のためこのまま
'login' => 'test_user', //MySQLでのログインユーザ名
'password' => 'test_pass', //そのパスワード
'database' => 'test_database', //データベース名
'prefix' => '',
'encoding' => 'utf8', //エンコーディングはutf8
);
デバッガの設定
これは任意なのですが、CakePHPにはデバッガを導入することができます。今まで、入れてなかったのですが入れるとすごく便利で、定義した定数とか発行したSQLなどを見ることが可能になります。導入方法はちょっと手間のかかるものですが、頑張りましょう。
デバッガのインストール
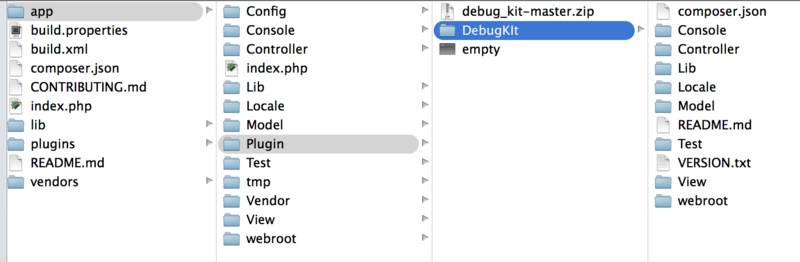
ソースはGitHubにあるので、クローンするかZipファイルでダウンロードするかします。場所は、/app/Plugin/で、ここにダウンロードして展開します。
CakePHPは規約が重要で、今回はこのツールのフォルダ名を”DebugKit”にすることがポイントです。最終的に以下のような感じに設置できればOKです。

デバッガプラグインのインクルード
次に、設置したプラグインを読み込むための設定を行います。CakePHPでのロードの記述は、/app/Config/bootstarpに書かれていて、ここに以下の1行を追加します。場所は、63~71行目に説明があるのでその下がよいかと。
CakePlugin::load('DebugKit'); //Loads a single plugin named DebugKit
他のプラグインもロードしたい場合は、
CakePlugin::loadAll(); // Loads all plugins at once
を追加します。これで、ロードは完了です。
全画面でデバッガのツールバーを使用するため、AppControllerでインクルード
MVCモデルをまだ説明していないのですが、データとブラウザの架け橋の役割をになっているのが、Controllerです。このControllerの上位クラスがAppControllerで作成するコントローラーは全て、AppControllerのサブクラスになります。
このAppControllerでデバッガのツールバーをインクルードすることで、フレームワーク全体でデバッガを使用できるようになります。さて、インクルードする方法ですががAppControllerの中で以下の1行を追加するだけです。AppControllerは、/app/Controller/AppController.phpにあります。
class AppController extends Controller {
public $components = array('DebugKit.Toolbar');
}
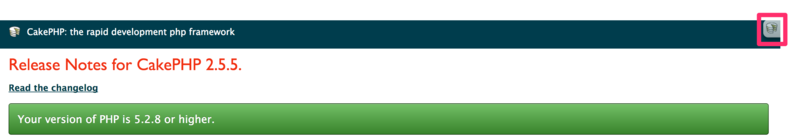
こうすることで、以下の写真の右端のように、CakePHPのロゴみたいのが出てくるようになります。

このボタンを押すと、

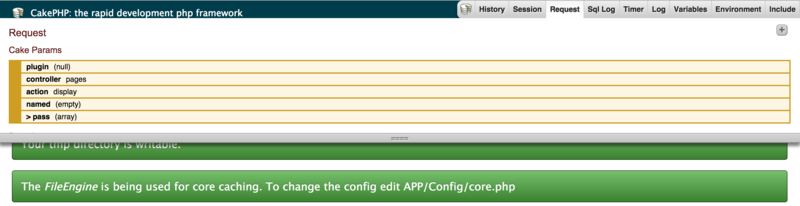
こんな感じで情報が出てきてくれるようになります。
本番環境にアップロードする際大事なこと
デバッガは本番環境にアップロードする際は消す必要があります。これは、デバッグをどこまでするかデバックモードの変更すると消えます。
具体的には、セキュリティソルトを設定するときに編集したcore.phpにて変更できます。場所は復習ですが、/app/Config/core.phpです。
/**
* CakePHP Debug Level:
*
* Production Mode:
* 0: No error messages, errors, or warnings shown. Flash messages redirect.
*
* Development Mode:
* 1: Errors and warnings shown, model caches refreshed, flash messages halted.
* 2: As in 1, but also with full debug messages and SQL output.
*
* In production mode, flash messages redirect after a time interval.
* In development mode, you need to click the flash message to continue.
*/
Configure::write('debug', 0);
以上のコードのように、0にすることでエラーメッセージなど全く表示されないモードに変更できます。本番環境にアップロードする際には、かならず設定しましょう。
さいごに
長かったですが、以上で基本的な導入は終了です。次回、CakePHPの全体の構成の説明をしていきたいと思います。
CakePHPのおすすめ参考書籍
