テック系の記事を書く場合に必須なのが、ソースコードをキレイに表示するためのSyntax Highlighter(シンタックスハイライター)です。WordPressプラグインで動作するCrayon Syntax Highlighterを今回はご紹介します。

シンタックスハイライターとは?
ブログやサイトなどでソースコードを表示する場合、デフォルトの白黒文字列だとソースコードは読みにくいです。そんな時に、ソースコードをエディタのように色付けしてキレイ表示してくれるのが、Syntax Highlighter(シンタックスハイライター)です。
シンタックスハイライターという名の通り、ソースコードの文法を解釈し色付けしてくれる優れものです。
WordPressで使用できるシンタックスハイライターを探してみた。
【完全保存版】WordPressでブログサイトを運営するためにやった設定リスト
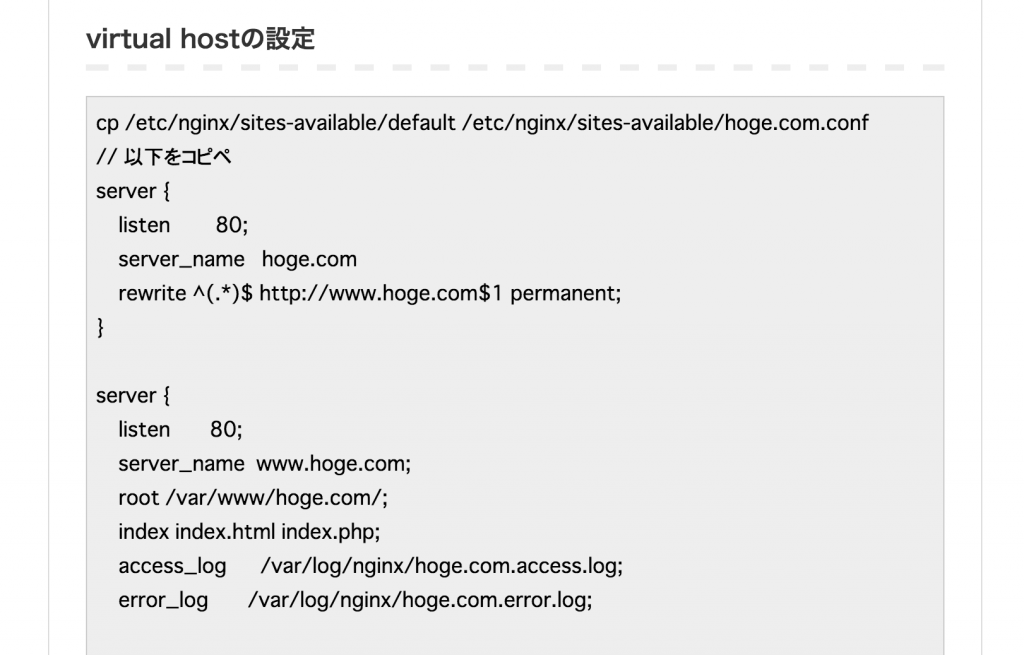
でご紹介のとおり、このブログではSimplicityというテーマを利用しています。Simplicityのテーマの場合、ソースコードが以下の写真のような写りとなります。

このままだと、ソースコードが読みにくくテック系の記事が書きにくいので、良いWordPressプラグインがないかと探してみました。
SyntaxHighligter Evolved と Crayon Syntax Highlighter の2大巨頭
WordPressプラグインのSyntax Highlighterは「SyntaxHighlighter Evolved」と「Crayon Syntax Highlighter」の2つが有名です。色々なブログを拝見させて頂いた結果、「SyntaxHighlighter Evolved」から「Crayon Sytax Highlighter」に乗り換えている方が多いことが判明。理由を見てみると、
WordPressバージョンアップに連れて、「SyntaxHighlighter Evolved」の動作が重く感じられるようになった
「Crayon Syntax Highlighter」の方が多くのフォントから選べる
「Crayon Syntax Highlighter」の方がツールバーでできることが多い
http://wispyon.com/crayon-syntax-highlighter/より「SytanxHighlighter Evolved」で行番号が表示されない
「SytanxHighlighter Evolved」の開発が止まってしまっている
http://nasimeyablog.com/crayon_syntax_highlighter/より
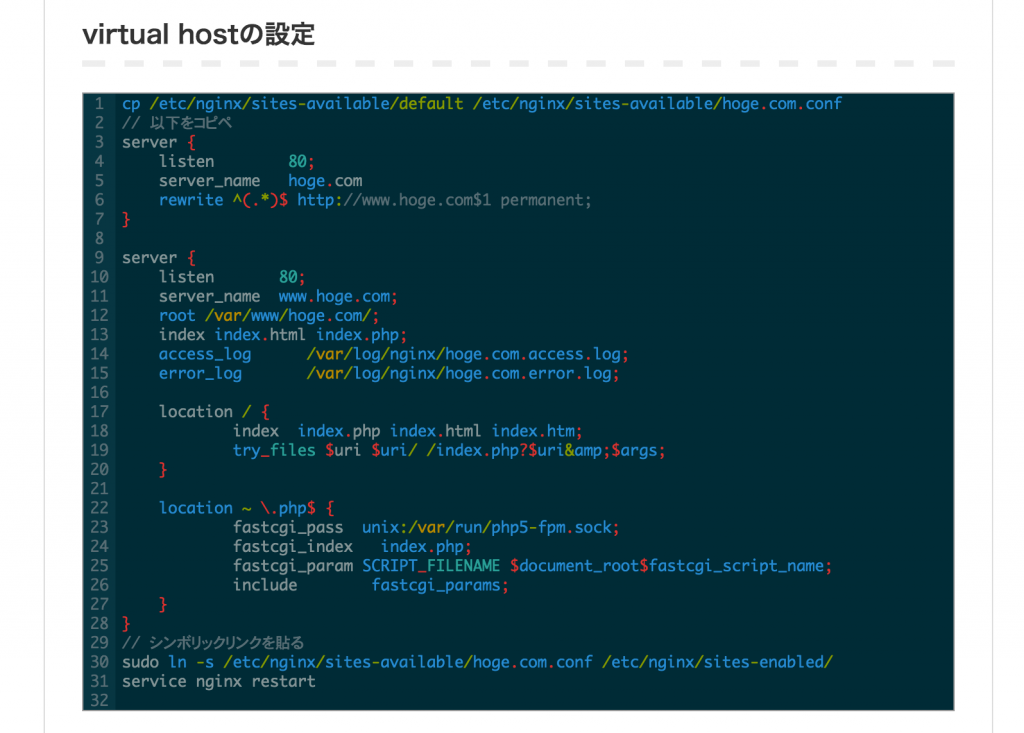
Crayon Sytanx Highlighterを実際に使ってみた
Crayon Syntax Highlighter - ソースコードを記事上で綺麗に表示できるWordPressプラグイン - ネタワン
を参考に、「Crayon Sytax Highlighter」をプラグインに追加してみました。
ソースコードがキレイに色付けされました。